What is RFP and RTP? How do we incorporate Zelle® into Bill Pay in Truist?
RFP can refer to two different concepts: Request for Proposal and Request for Payment. Request for Proposal (RFP) is a document that outlines a company's needs and invites vendors to submit proposals to fulfill those needs, often for software or services. Request for Payment (RfP), on the other hand, is a feature within the Real-Time Payments (RTP) network that allows businesses to request payments from customers, who can then approve and send the payment immediately. RTP itself refers to the Real-Time Payments network, a system for instant payments between banks in the US.
Goals of the project
We were tasked into integrating Real time payments and request for payment frameworks using Zelle and TCH into the Truist platform. Since the project had a short timeline we had to make sure we incorporated the best user experience through two research studies and constant iterations and design workshops in an effective manner.
Tools used during this Project
Problem Statement
Truist had only 6 months for design to incorporate over 120 wireframes in a record time. Truist had a tight process of making sure new wireframes would be tested with usability tests. This made sure we incorporated Request for payments and real time payments into the already build Bill Pay challenging considering we had limited room to innovate new designs and at the same time keep key stakeholders and the original bill pay team happy and informed.
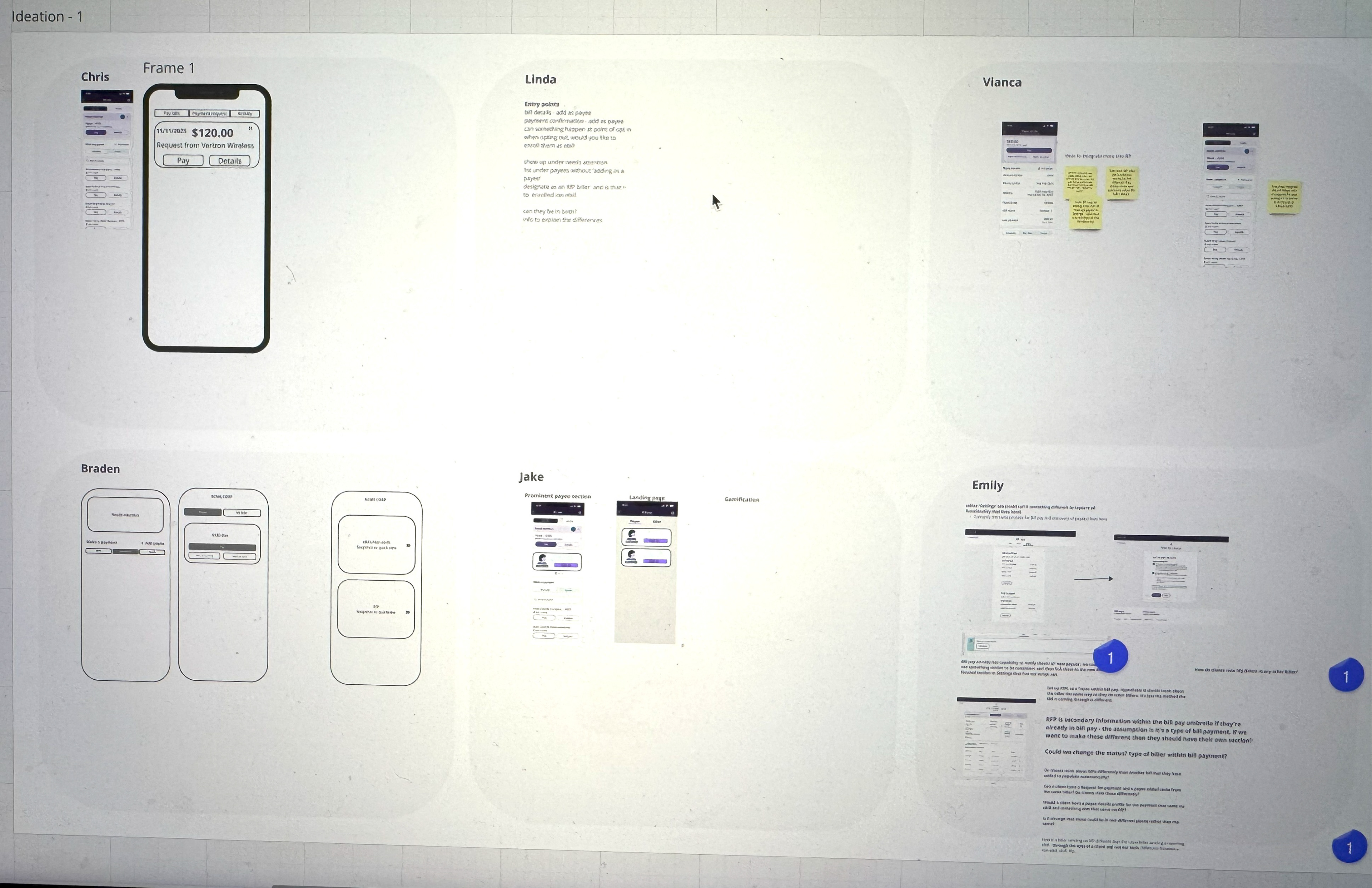
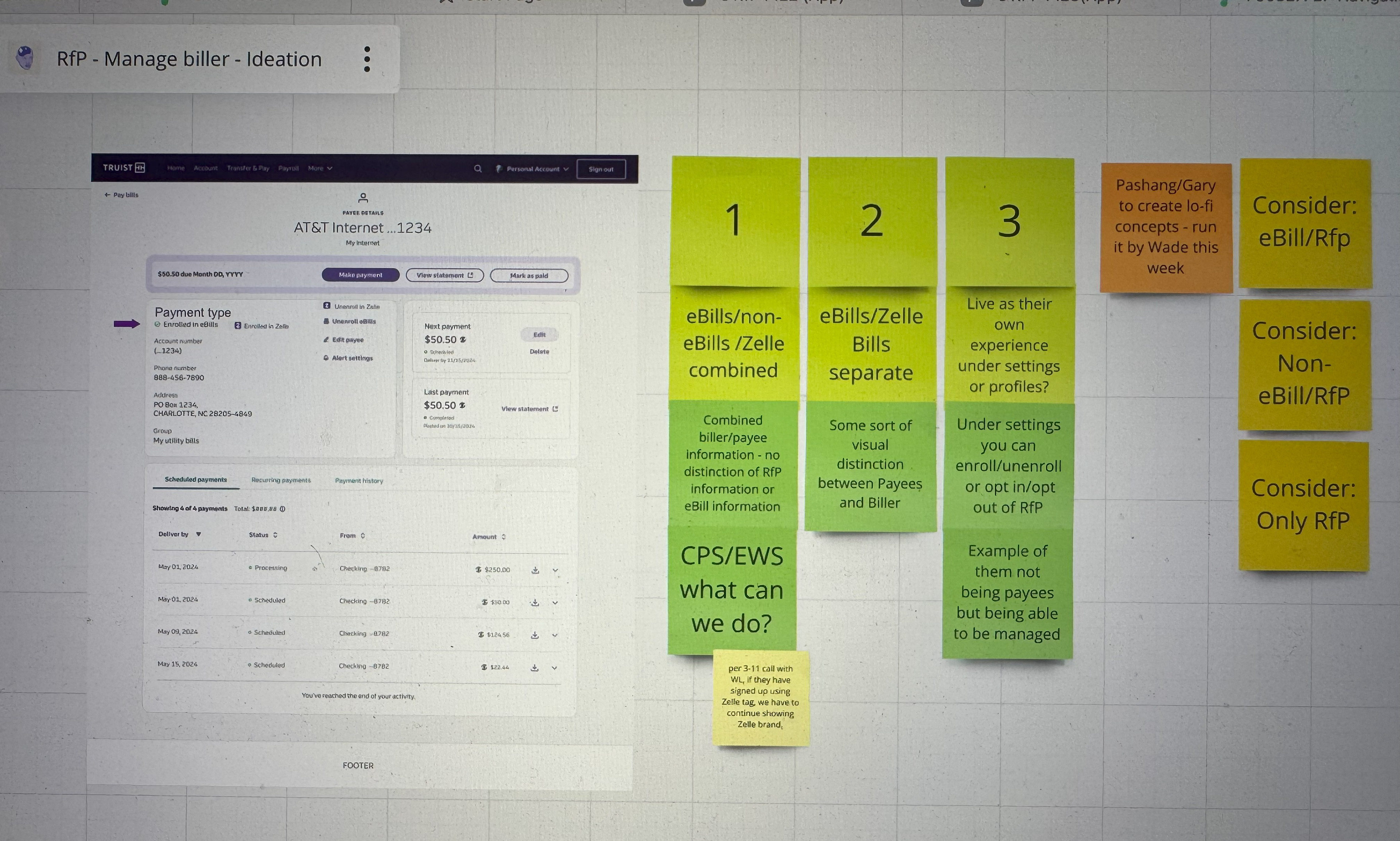
Collaboration and Workshops


Part of the early design phases included a lot of collaboration and workshops with the Bill Pay team along with key stakeholders, this included brainstorming and ideation sessions that were not only productive but fun to have. This fostered a healthy working relationship with the Bill Pay team that continued to give the Misfits (as we called ourselves)
Usability testing
Usability testing over the span of two research rounds was conducted using teams and helped understand where the design team needs to focus on their designs. Below is the design of the Bill Pay home page
UX Design Process
UX Wireframes:
As lead UX Designer of the team, it was my responsibility to not only implement these wireframes but work with the product team, accessibility team and developers to create Truist worthy wireframe that was backed by it's very robust design system.
As lead UX Designer of the team, it was my responsibility to not only implement these wireframes but work with the product team, accessibility team and developers to create Truist worthy wireframe that was backed by it's very robust design system.
Accessibility:
Something crucial in Truist was accessibility and it was important that after UX was created, accessibility would be the forefront before creating final hi-fidelity wireframes.
Something crucial in Truist was accessibility and it was important that after UX was created, accessibility would be the forefront before creating final hi-fidelity wireframes.
High-fidelity wireframes were created after the low-fidelity wireframes were reviewed by the team. Feedback was gathered in Figma using the comments feature and the weekly design meetings with the entire payments design team (like a forum) where everyone shared their views and also mentioned if they were implementing something similar in their wireframes. These meetings were very important!
Conclusion & Future Things to Consider
The running issue with Bill Pay was the lack of room for innovating or creating new designs without hefty approval from the Bill Pay team and the design system team (not to mention the accessibility considerations). To alleviate these concerns, I as a Lead UX Designer needed to make sure we have weekly syncs to keep the Bill Pay team and team leads informed about the progress of the project and change designs in case it needed to be in sync with Bill Pay. I also helped promote workshops to help address new design bottlenecks to foster collaboration and promote new innovative ideas with the Bill Pay team.