Project Brief
The project brief can be summarized as the Culmination of different accounting software Amazon’s been building into one single product.
OTTO Project Goals
• The Project’s goal is to automate the process of Manual Journal entries for Amazon.
• Making it more streamlined and efficient possibly replacing the tool Microsoft Excel for our target users like accountants, financial consultants, etc.
How did I change my Role from just a Lead UX Designer
• I was to lead the design team in creating over 100 unique mockups with different UI patterns that helped add new UI patterns to the already robust Polaris design system.
• To have my designs more backed by research data, I pitched in an idea to expand my role to more of a user researcher as well.
• Additionally, I created a process for product and UX to brainstorm new ideas and kept the stakeholders and team motivated while creating a vision for the product with nice to haves (while making sure they understand the scope and technical feasibility of such artifacts)
What were OTTO's Tenets
• Design with Fintech product’s ecosystem in mind (but also be open-minded).
• Design and Research with the future and scalability in mind.
• Iterate and measure your success keeping the customer in mind.
Project Timeline
The project timeline had a tight schedule just like the previous project in Cognizant. It seems I am getting into impossible situations to deliver but I love a good challenge!
Challenges
• There were not many design challenges because of the efficient onboarding process of Amazon’s design team
• Big companies like Polaris-Amazon’s design system was a design system I was supposed to follow for OTTO but that proved to be difficult especially in terms of creating new layouts and new ideas for Amazon.
• Make sure all wireframes are technically feasible in the current timeframe of the project
• Being the sole designer in OTTO makes it hard to brainstorm ideas so I had to own the project.
• Stakeholders had preconceived notions on where the project should be headed making it hard to make them understand my vision for the project.
Personas helped me understand my target audience better
• Personas were made after user interviews with the potential target audiences.
• Personas along qualitative analysis of our user interviews helped me communicate what our target audience's pain points were while they were manually inputting journal entries in Excel.
Brainstorming & ideation with Product
• One of the most important points in OTTO was collaboration with Product.
• Therefore a lot of brainstorming was required to understand requirements in OTTO and come up with different user flows in the context of scenarios since Approver and Booker would have different user flows.
Creating a Design Process with Product
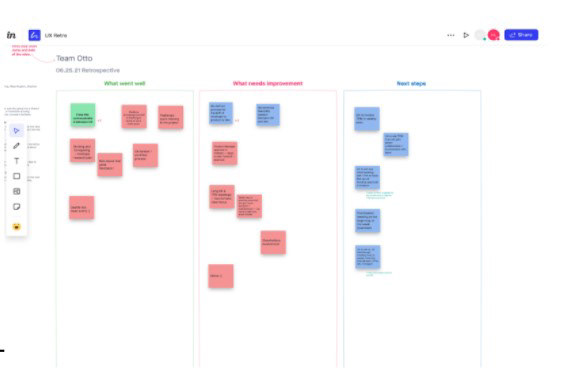
• The importance of creating UX Retros with the team was crucial as stakeholders needed to understand the vision of User Experience in OTTO.
• Also, this helped me address issues with the team if I had any.


Needed Competitive Analysis to update the Design System
A lot of AWS MJE applications like AWS Glue Studios, were considered in terms of it’s already streamlined process of creating uses cases, transformations, etc.
Also, Alteryx was used as inspiration for creating the inventive workflow builder that would help create visibility.
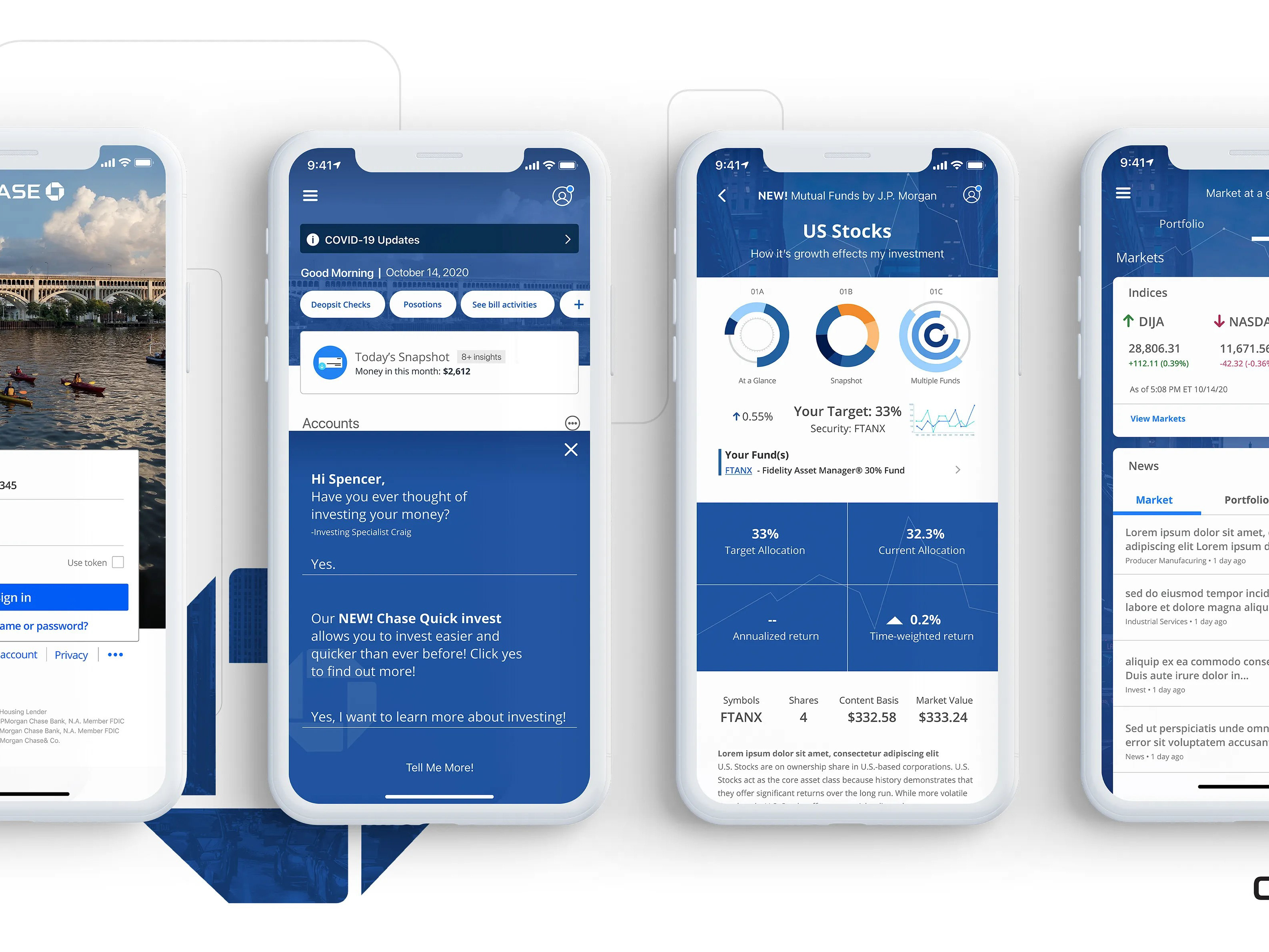
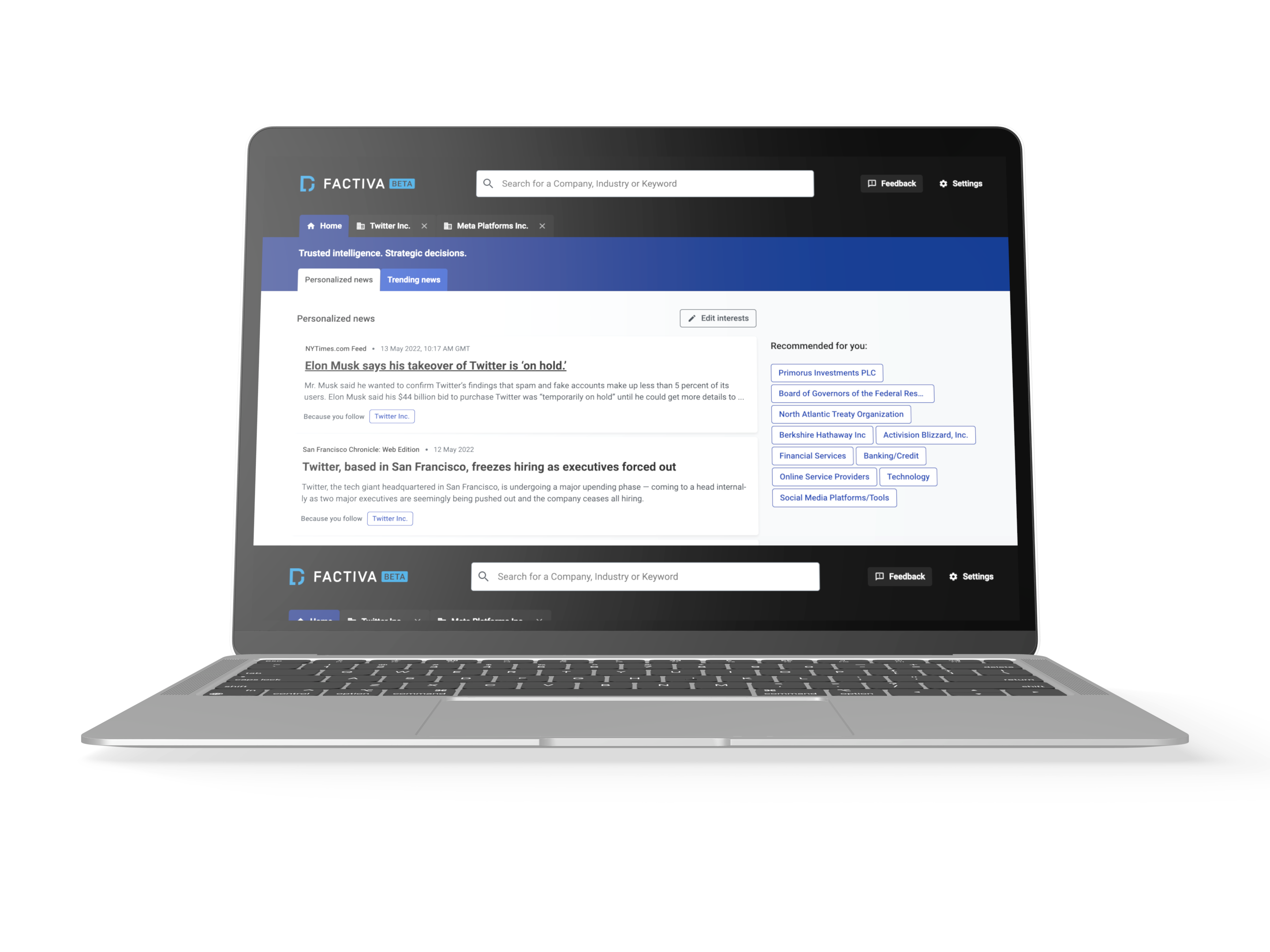
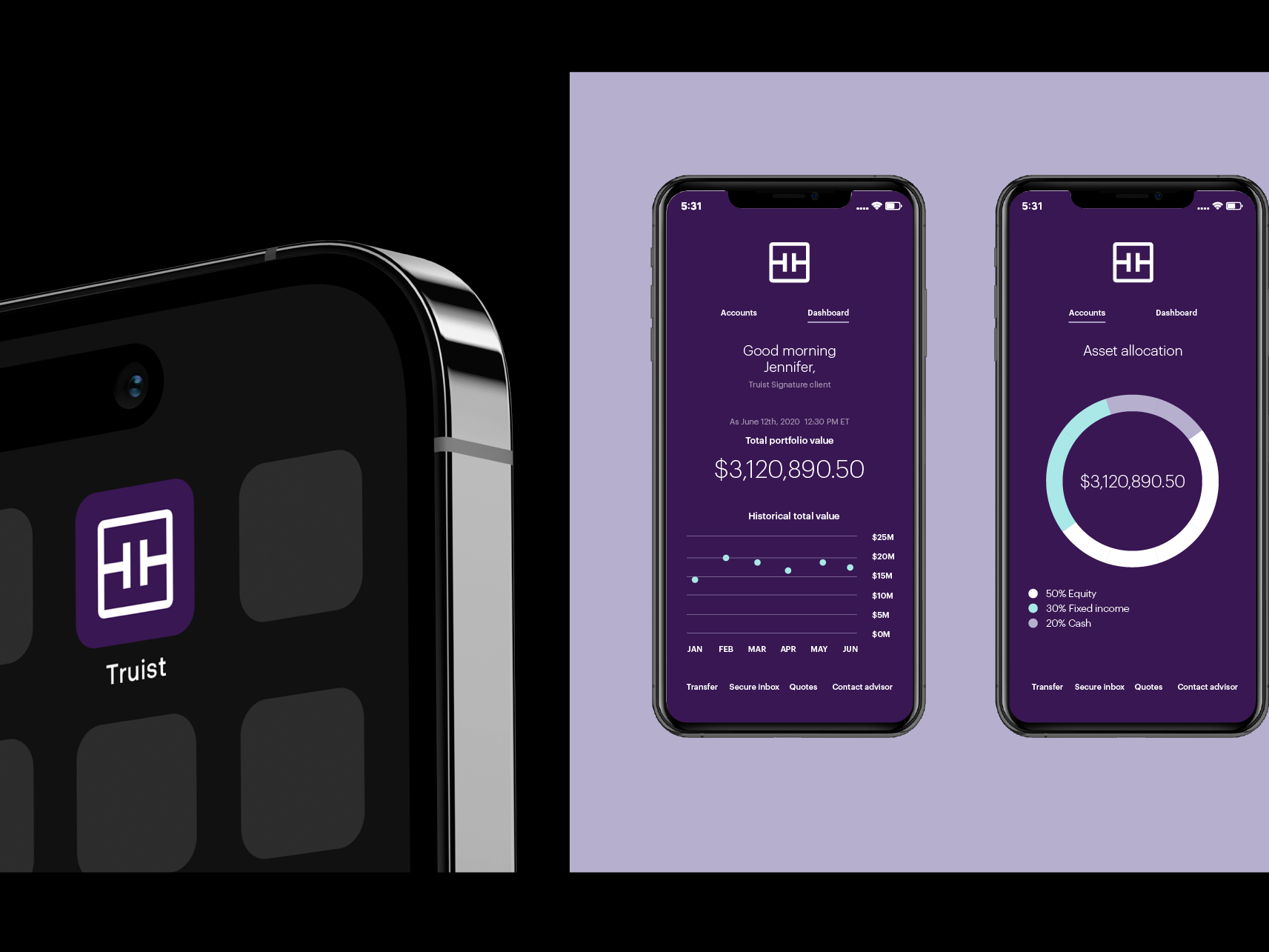
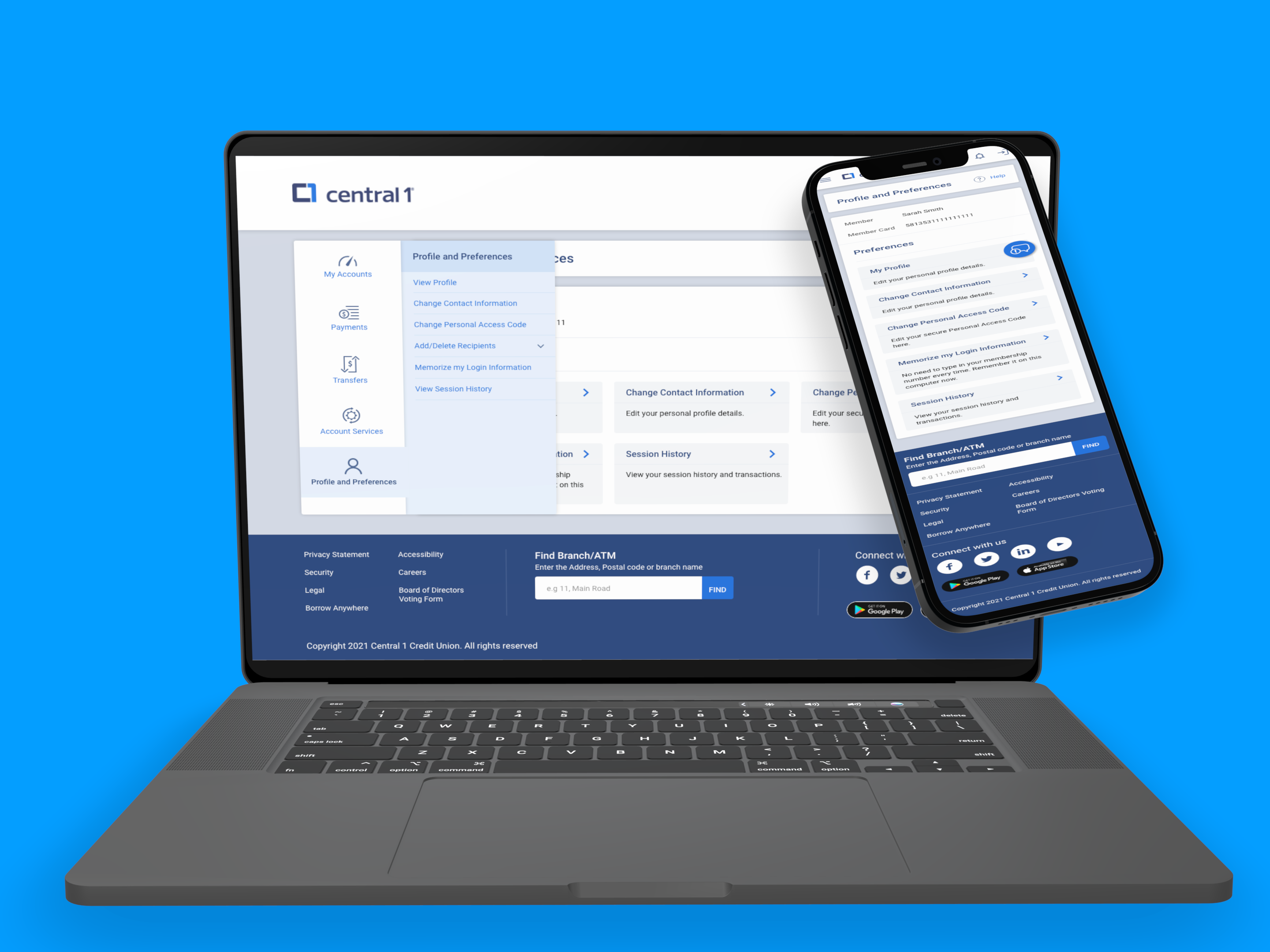
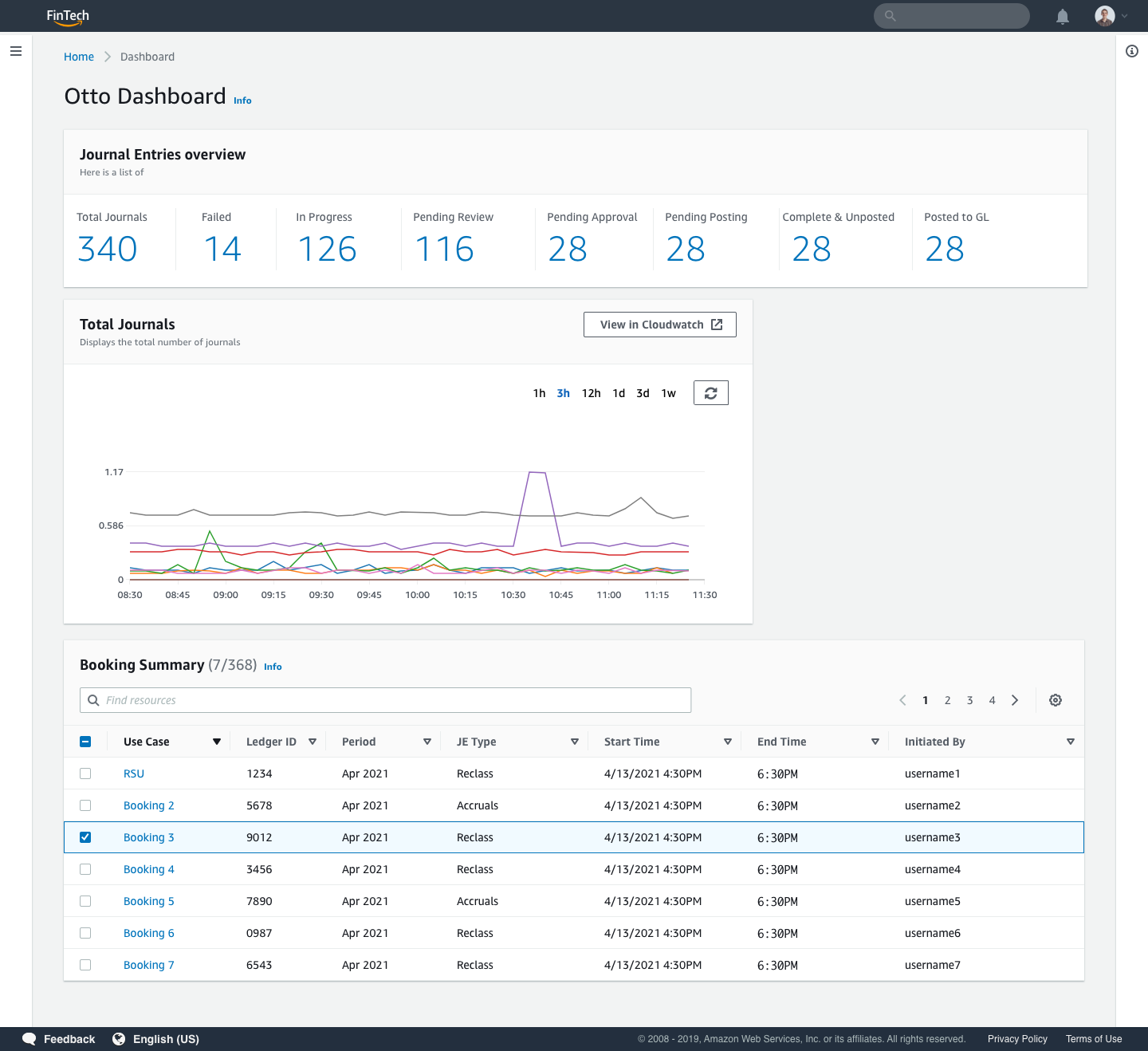
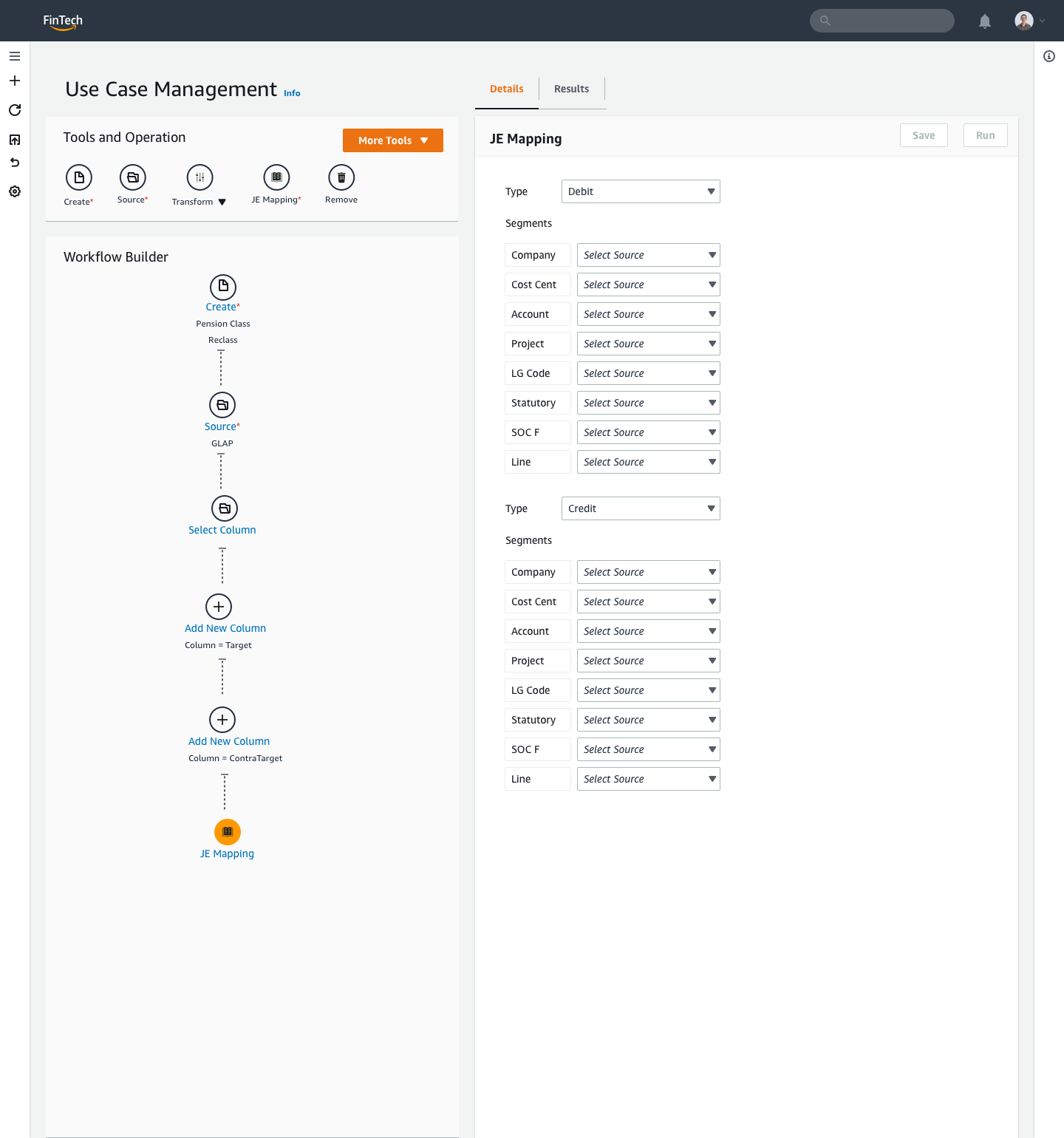
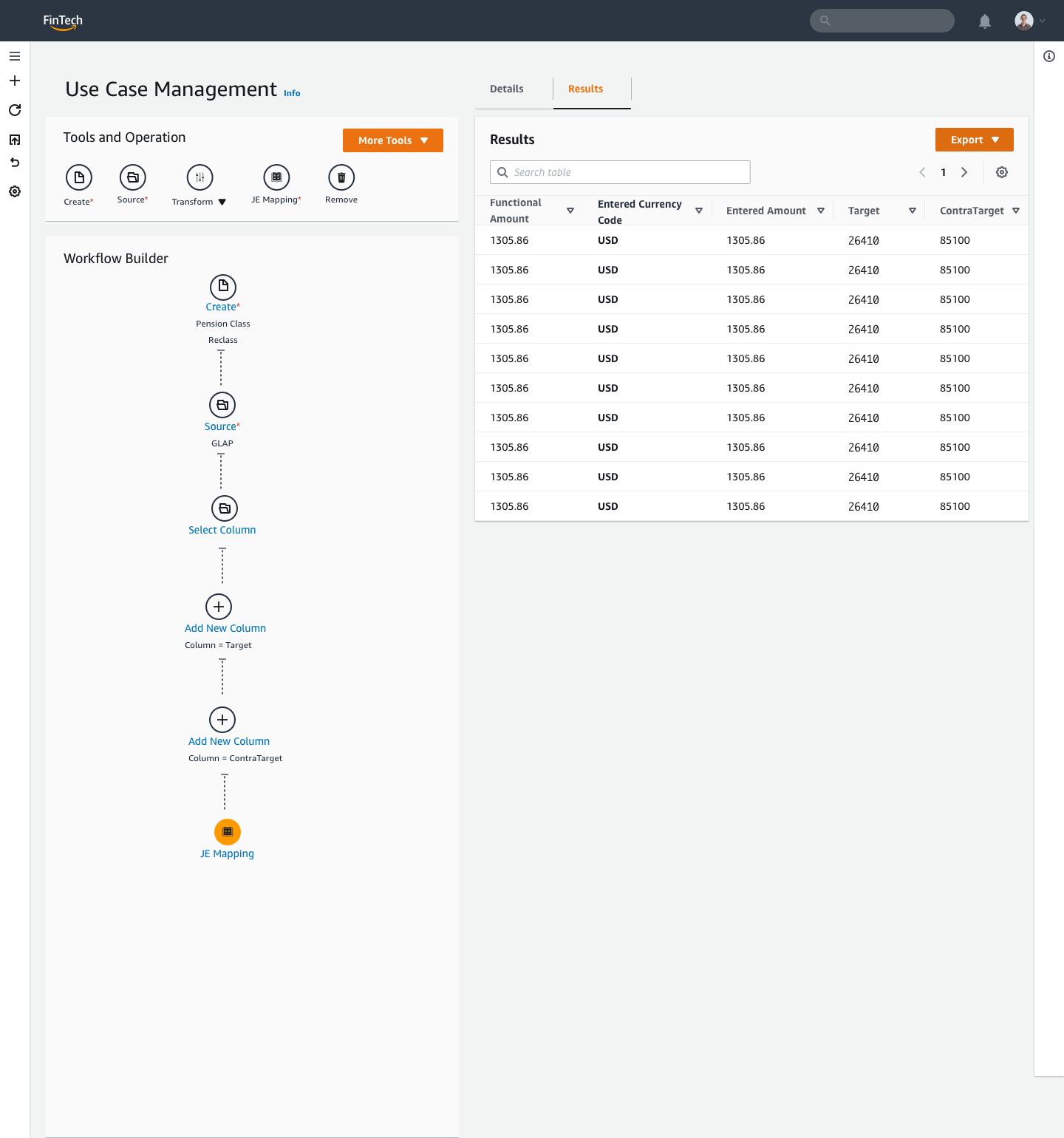
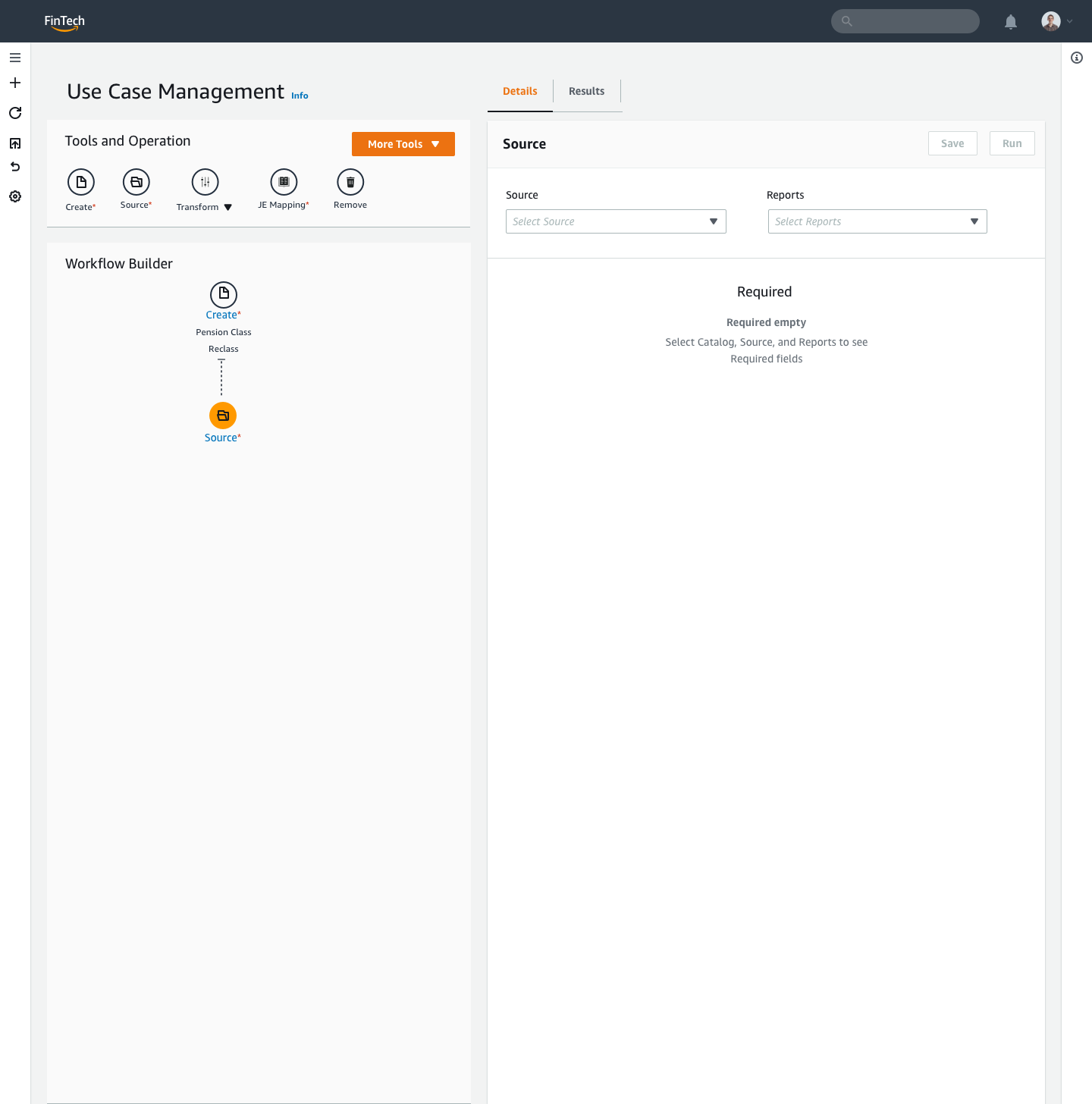
Mockups
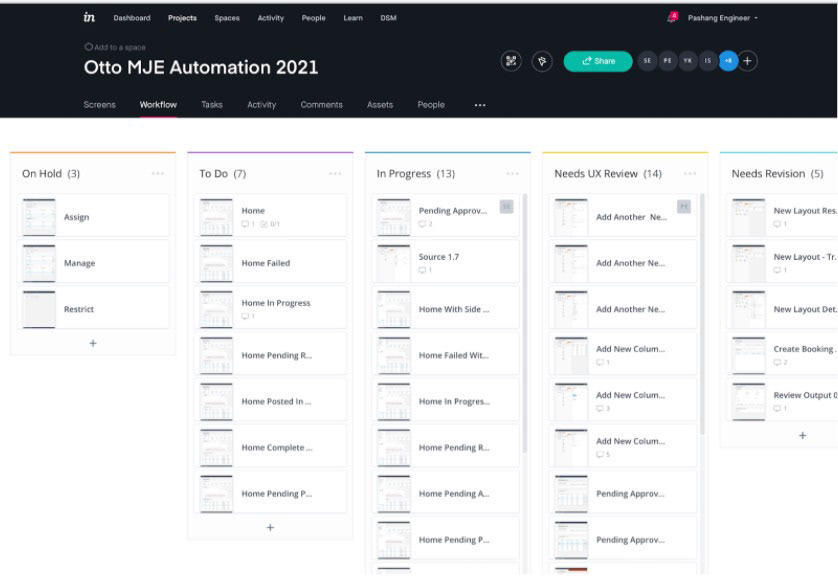
There are a lot of iterations with the mockups created. Below are the mockups created just for the MVP.







Used Craft+Invision to create interactions between wireframes. This also helped test these wireframes in the Usability tests.
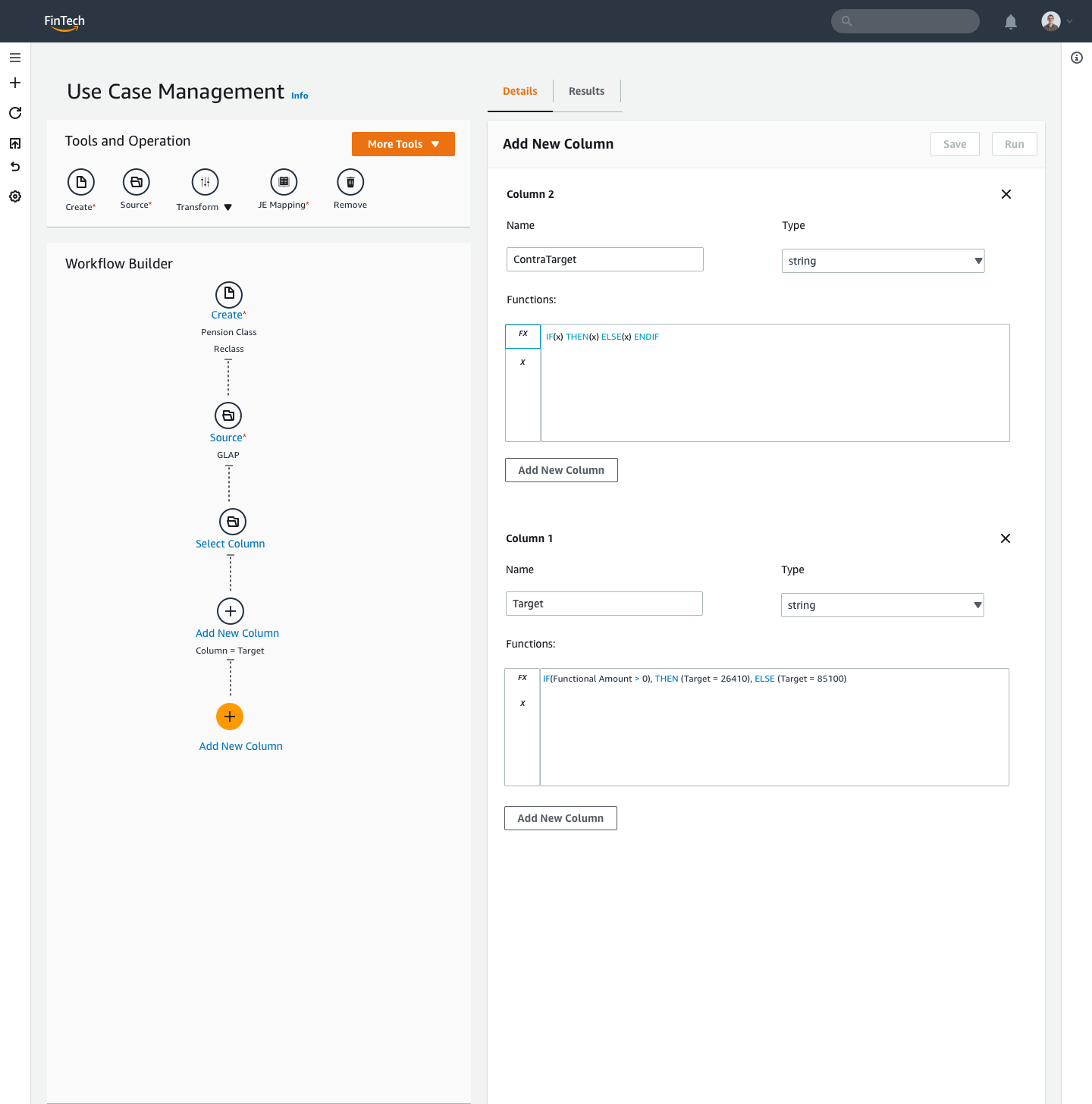
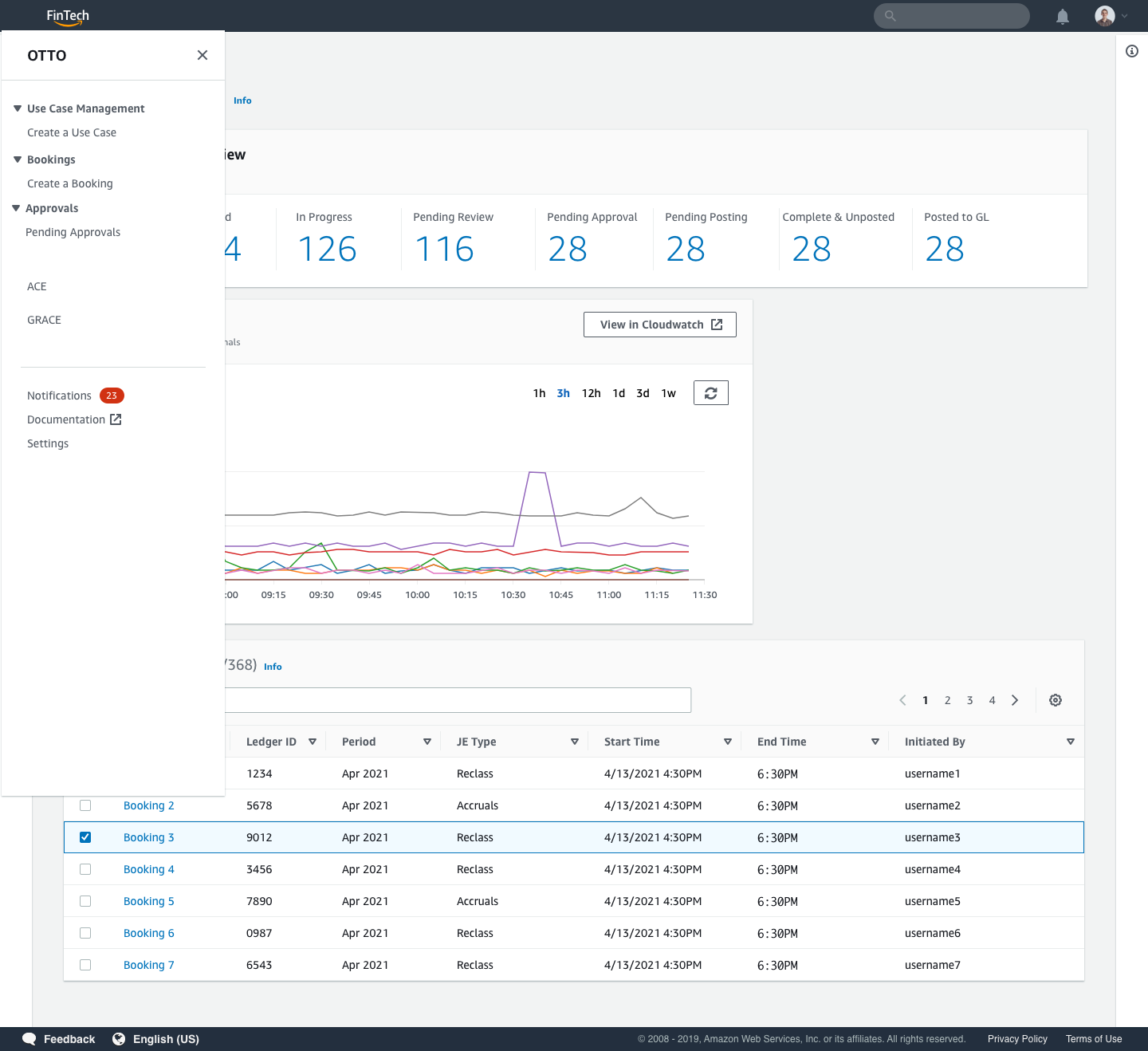
New Concepts kept OTTO's stakeholders interested
• Invented new ideas for OTTO.
• This mockup would help accountants with workflow steps, troubleshoot use case configuration for validation.
Creating an experience that is reminiscent of the excel experience for accountants to avoid mental fatigue of learning a new product as well making sure we say true to our UI and UX was something accountants could find useful in OTTO.
Research
• Creating a research plan before conducting usability tests were essential.
• Usability testing would be conducted with internal software like field sense survey, Chime, and the generally used SUS Questionnaire.
User metrics like user satisfaction, Net promoter score and task success rate were chosen. These metrics were chosen because we would be testing Invision wireframing screens rather than a robust application saving time and money for our stakeholders.
5 participants were asked to think aloud regarding their experiences. Qualitative data were collected related to task success and fail rate, and other feedback provided during the session.
Interpreting the results according to the severity rating and it's related design component.
• After the tasks were completed, participants were asked about their overall impressions after which a follow-up SUS Survey was sent to them to retrieve Quantitative survey results
• Results were analyzed and it was found that 4 out of 5 were very satisfied with the mockups and users gave an overall 69.375 percent average SUS percentage indicating that they found the interface satisfying and that they would promote the application
Heuristic Evaluation
• Using heuristic evaluation principles, we also conducted a UX audit of the website.
• The goal of the audit is more geared towards testing the website before the usability tests we do to anticipate any issues with the current website
Conclusion
• Led the design team in creating over 100 unique mockups with different UI patterns that helped add new UI patterns to the already robust Polaris design system.
• Created a new process for product and UX to brainstorm new ideas for the current project especially in the Fintech space.
• Kept the stakeholders and team motivated while creating a vision for the product with nice to haves (while making sure they understand the scope and technical feasibility of such artifacts)
• Helped create a center of excellence with my fellow UX Designers in the Fintech team to help better access Fintech resources and help create a better onboarding experience for future UX Designers & Researchers.
Future Goals to Achieve
• Stakeholders will need to keep being invested with the user experience of OTTO so as to invest in the user experience side of OTTO.
• OTTO’s goal of being completely automated is a tall order and would require further usability testing sessions with the developed web application to understand task completion times of the users along with other user metrics. Bringing the application 'Pendo' into the platform might be a good idea to track different UX metrics so we can analyze quantitively data along with qualitative data.
• Working with development team is crucial for the project every step of the way to check technical feasibility and the design's system's limitations.